WordPress Blog Archivseite individualisieren
Mit dem Textinhaltsfeld kannst du deine WordPress Blog Archivseite ganz einfach anpassen und individualisieren.

Im Video starte ich mit einer kurzen Einführung in den Customizer, der erste Bereich, mit dem du deine Blog Archivseite individualisieren kannst.
Danach schauen wir uns an, wie wir den Textauszugsinhalt mit Text und HTML Code optimieren.
Was ist eine WordPress Blog-Archivseite?
Die Blog-Archivseite ist die zentrale Übersichtsseite für alle deine Blogbeiträge in WordPress.
Das bedeutet konkret:
- Hier werden automatisch alle veröffentlichten Beiträge angezeigt.
- Die Beiträge erscheinen dabei in umgekehrter Reihenfolge – das heißt, die neuesten Beiträge stehen ganz oben.
Besucher deiner Website können auf dieser Seite bequem durch deine Artikel stöbern.
Wichtiger Hinweis:
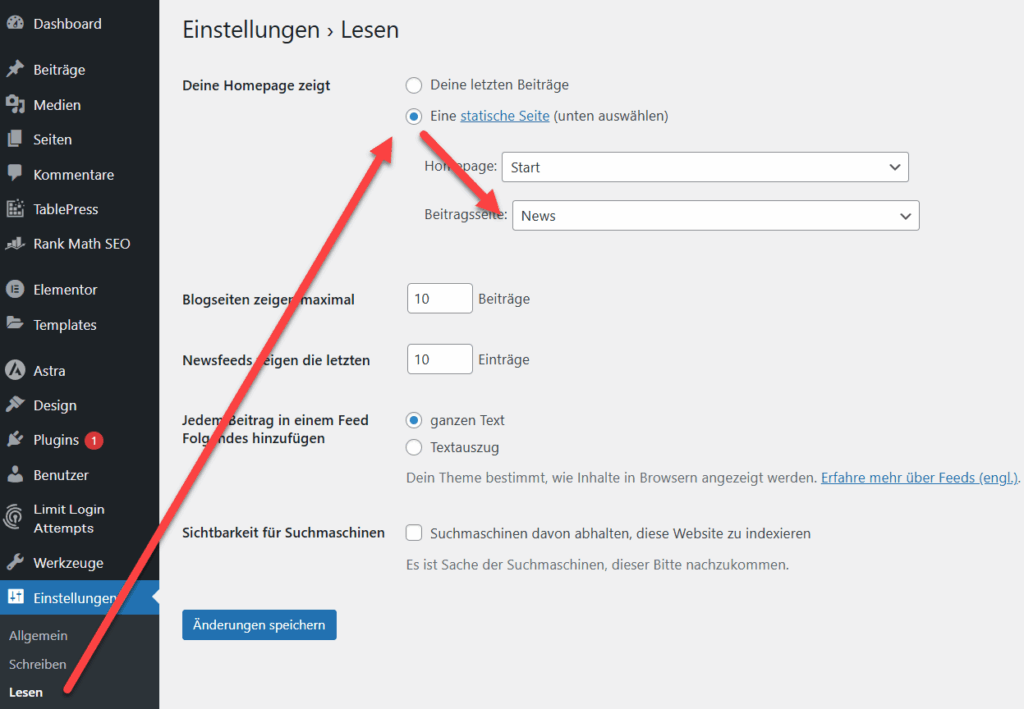
Du musst diese Seite nicht manuell befüllen. WordPress macht das für dich automatisch, sobald du eine Seite als „Beiträge-Seite“ definierst. Dies geht vom Dashboard aus. Gehe zu Einstellungen – Lesen – wähle statische Seite anzeigen und dann wählst du deine Beitragsseite aus dem Drop-Down-Menu.
Beispiel zur Veranschaulichung:
Du erstellst eine Seite mit dem Titel „Blog“, wählst sie in den Einstellungen als Beitragsseite aus – und WordPress kümmert sich darum, dass dort alle deine Artikel erscheinen.

WordPress Blog Archivseite anpassen
Welche Einstellungen kannst du im Customizer vornehmen?
Der Customizer ist das Tool in WordPress, mit dem du das Aussehen deiner Website anpassen kannst – oft ganz ohne Programmierkenntnisse.
Folgende Einstellungen kannst du dort für deine Blog-Archivseite vornehmen (abhängig vom Theme):
1. Seitenlayout wählen
Möchtest du ein einspaltiges Layout oder eine Sidebar?
Soll die Sidebar links oder rechts erscheinen?
2. Beitragsvorschau anpassen
Anzeigeformat: Möchtest du vollständige Beiträge oder nur Auszüge (sogenannte „Teaser“) anzeigen?
Vorschaubilder: Soll zu jedem Beitrag ein Beitragsbild angezeigt werden?
3. Anzahl der Beiträge pro Seite
In manchen Themes kannst du direkt im Customizer festlegen, wie viele Beiträge auf der Archivseite angezeigt werden.
Alternativ findest du diese Einstellung unter:
Dashboard → Einstellungen → Lesen → Blogseiten zeigen maximal X Beiträge
4. Design-Optionen
Farben, Schriftarten oder Abstände lassen sich oft anpassen.
Manche Themes bieten spezielle Einstellungen nur für die Blog-Seite.
5. Breadcrumbs oder Navigation
Je nach Theme kannst du auch die sogenannte „Brotkrumen-Navigation“ aktivieren – das erleichtert Besuchern die Orientierung.
Tipp:
Die verfügbaren Optionen im Customizer hängen stark von deinem aktiven Theme ab.
Falls du keine passenden Einstellungen findest, lohnt es sich, ein flexibleres Theme zu wählen oder ein Plugin zur Layout-Anpassung zu nutzen.
WordPress Blog Archivseite - Textauszug manuell pro Beitrag definieren
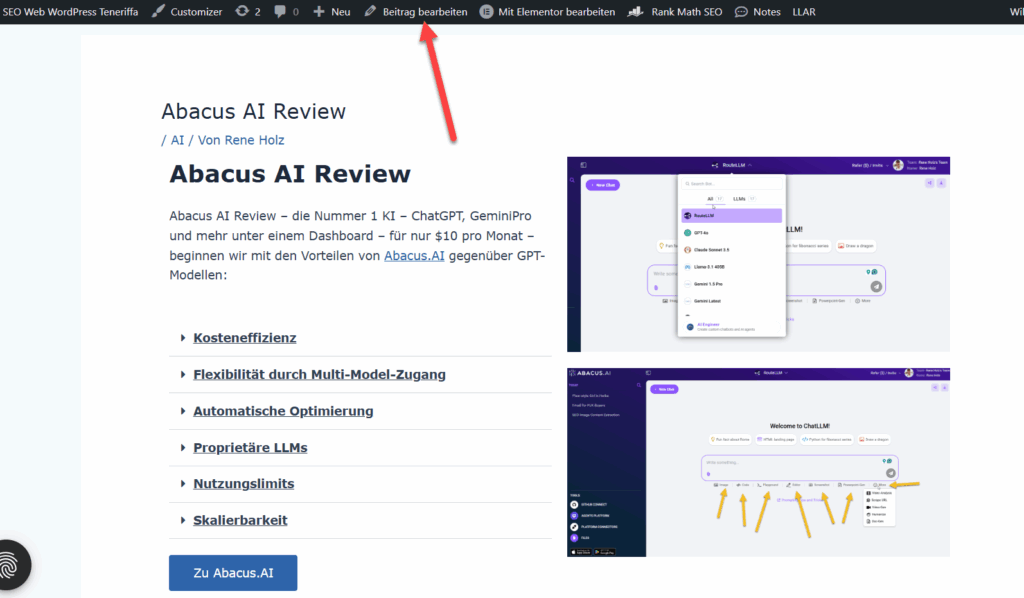
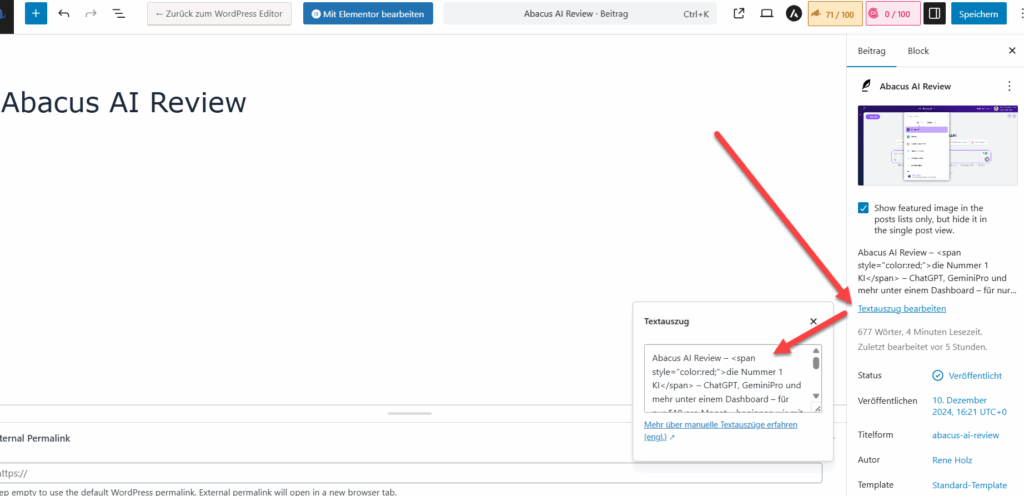
Im letzten Schritt setzen wir das Textinhalt-Feature ein. Dazu wählst du Beitrag bearbeiten und rechts unter Beitrag dann „Textauszug bearbeiten“.
Hier kannst du nun auch HTML Tags einsetzen, wie zum Beispiel den „Button Tag“ oder „Fettdruck (strong) Tag“. Und wenn du von der Archivseite bereits Affiliate (Partner) Links einsetzen willst, kannst du dies bequem mit dem <a href…> Befehl erledigen.


Jetzt hast du deine WordPress Blog Archivseite individualisiert. Herzlichen Glückwunsch.
Rene Holz
