WordPress Tipps: Header Trennlinie löschen oder Farbe ändern
Die WordPress Trennlinie im Header lässt sich löschen und man kann auch die Farbe ändern. Wir zeigen Ihnen, wie das geht:

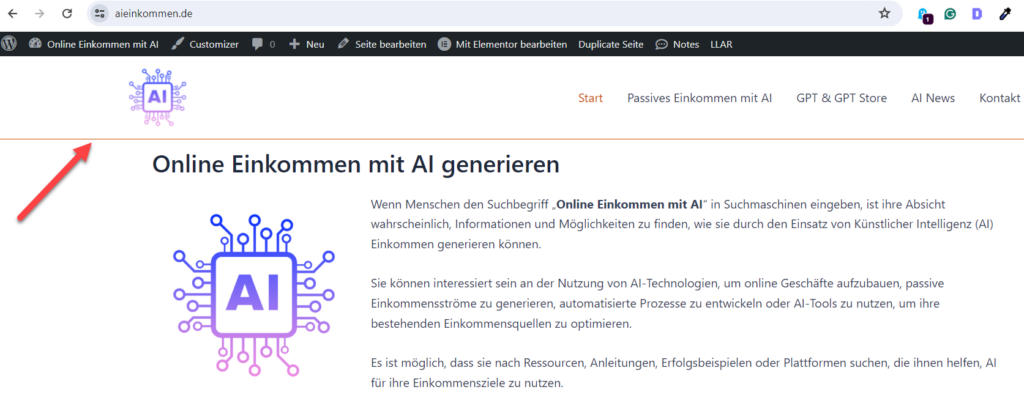
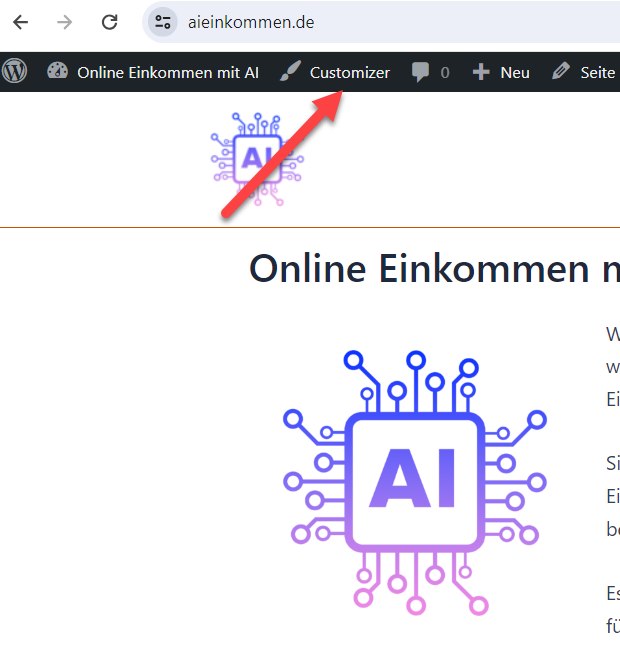
 Melden Sie sich in Ihrem WordPress Account an. Sie können dann aus dem Dashboard heraus den Customizer anwählen oder direkt von irgendeiner Seite oder eines Beitrages.
Melden Sie sich in Ihrem WordPress Account an. Sie können dann aus dem Dashboard heraus den Customizer anwählen oder direkt von irgendeiner Seite oder eines Beitrages.
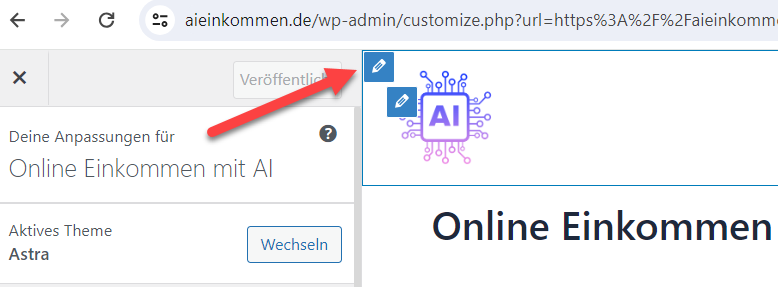
 Gehen Sie mit Ihrer Maus in den Header Bereich und klicken Sie auf das Pencil Icon ganz oben links, damit der Header Bereich im Customizer aufgerufen wird.
Gehen Sie mit Ihrer Maus in den Header Bereich und klicken Sie auf das Pencil Icon ganz oben links, damit der Header Bereich im Customizer aufgerufen wird.
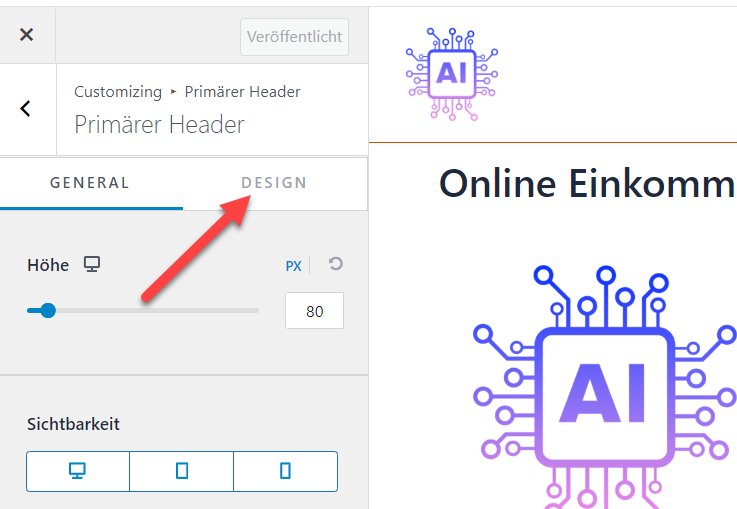
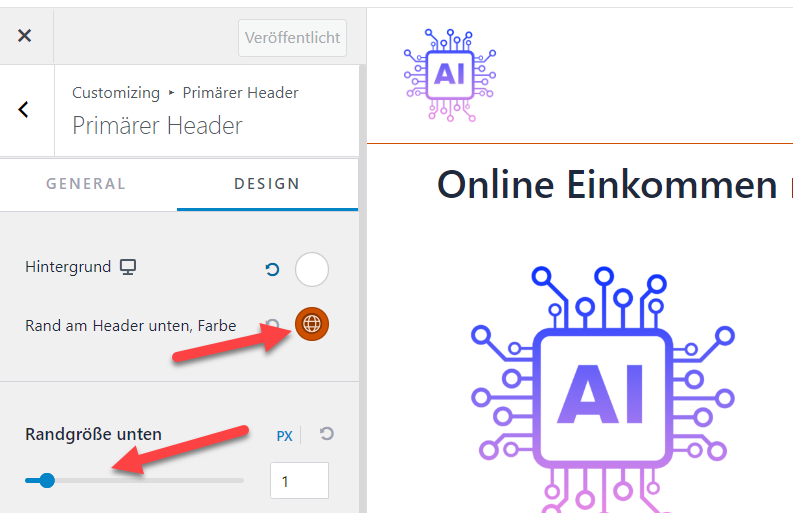
 Klicken Sie nun auf den Bereich „Design“
Klicken Sie nun auf den Bereich „Design“

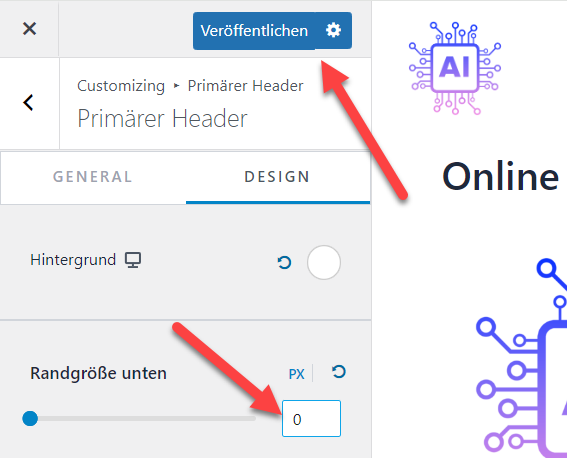
Jetzt können Sie entweder die Farbe des Randes (Border oder auch Trennlinie) oder Sie setzen die Randgröße auf „Null“ um die Randlinie auszublenden.

Im letzten Schritt müssen Sie nur noch die Aktion im Customizer veröffentlichen. Und fertig. Sie haben nun die Trennlinie im Header gelöscht (ausgeblendet) oder die Farbe verändert. Herzlichen Glückwunsch!
WordPress Tipps Trennlinie Header und Footer

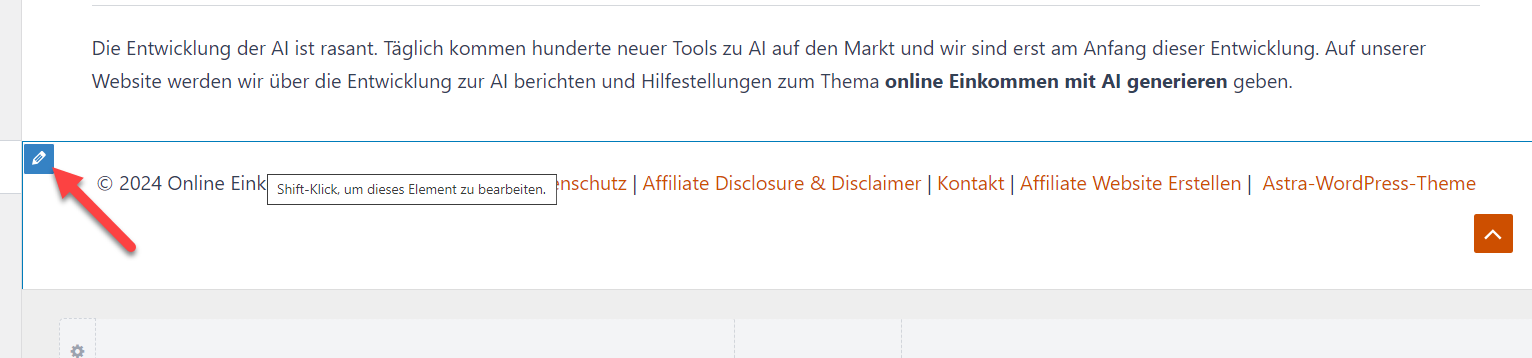
Sie können die Trennlinie im Footer ebenfalls ausblenden oder die Farbe anpassen. Im ersten Schritt müssen Sie hier die Maus in den Footerbereich bewegen und dort den Pencil für den Footer Abschnitt aufrufen. Wiederholen Sie alle Schritte ab Step 2 wie oben beschrieben.
WordPress Tipps vom 05.02-09.02
In der nächsten Woche werden wir weitere WordPress Tipps auflisten, die wir in unseren WordPress Schulungen aus den Fragen der Teilnehmer*innen ableiten. Aus der letzten Woche steht das Thema Responsive Webdesign mit dem WordPress Elementor Pagebuilder noch aus. Mehr dazu am 05.02. ab 16.00 Uhr hier auf unserem Kanal.
WordPress Header Trennlinie löschen oder Farbe ändern
Wenn Sie noch Fragen zum Thema haben, schreiben Sie uns gern eine Nachricht. Das war es heute mit dem WordPress Tipp „Header Trennlinie löschen oder Farbe ändern.
